By Appointment Only
How Appointment Booking helped luxury retailers pivot during the height of COVID-19.
OVERVIEW 📖
Background
In March 2020, we saw the beginnings of global lockdowns in response to Covid-19. Many businesses had to adapt quickly as they faced unexpected setbacks and instability. The luxury retail space was not exempt from this uncertainty.
As stores slowly began to reopen, it quickly became obvious that the landscape had changed. Consumer shopping behaviour, specifically around brand discovery and product finding, had shifted more than ever to digital spaces. As a result, store visits had become less exploratory in nature and more geared toward an intent to purchase.
The need for appointments, therefore, became even more relevant for customers as they increasingly sought out 1) safer shopping experiences and 2) more purposeful and personalized store visits.
Summary
Project Year: 2020
Team: 1 Product Manager | 2 iOS Devs | 1 Backend Dev
My Role: Product Designer
Approach
We set out to solve this problem over a 2-week design sprint. Leveraging client interviews, workshops, prototyping, and usability testing, I designed an MVP Appointments solution that would help our clients manage this new era of shopping.
SECONDARY RESEARCH 🕵️♀️
By The Numbers
96%
drop in physical store visits in April 2020, compared to the previous year.
81%
of shoppers expressed concerns around in-store safety.
76%
of luxury retail customers want to schedule at least one appointment type.
Source: Qudini
The Problem
While the demand for personalized, 1:1 appointments had surged in the wake of COVID-19, luxury retailers were struggling to respond to this demand at scale.
CLIENT INTERVIEWS 👩💻
Understanding the Current Experience
We kicked off our design sprint with a series of client interviews. We spoke to three of our most engaged retailers to better understand their existing workflows and pain points around appointment booking. We learned that their current workflows were simple, but failing in the wake of COVID. This is what we heard:
Appointment booking happens in isolation
Customers will ask associates directly for an appointment booking, usually via text message or phone call. To keep track of their bookings, associates record these appointments on their personal devices. As a result, StoreOps suffers because store managers & other associates have low to no visibility on these appointments.
Appointment management is one-sided
Customers have no way of canceling or modifying an appointment without contacting the associate that they booked with. Associates are thereby solely responsible for ensuring that they follow up with the customer, send reminders to the customer, and confirm, cancel, or modify an appointment if requested by the customer.
Appointments are missing links to customer data
In luxury retail, having a thorough understanding of the customer is a top priority for associates. Especially for more intimate customer touchpoints such as appointments. Currently, associates need to juggle multiple tools - personal calendars, note-taking apps, the Clienteling app, etc. - to paint a 360-degree picture of the customer before an appointment.
WORKSHOP #1 🛠
How Might We Workshop
Participants: Product Designer (me) | Director of Product Design | Product Manager | Retail Excellence Manager | VP, Retail Excellence
It was clear that the appointment booking journey for both the associate and the customer were broken. Focusing on the insights we gathered during client discovery, we conducted a How Might We workshop with key internal stakeholders. Our goal was to better frame the pain points we uncovered as problems so that we could prioritize solutions for the MVP. After sorting and voting, we had three themes to address:
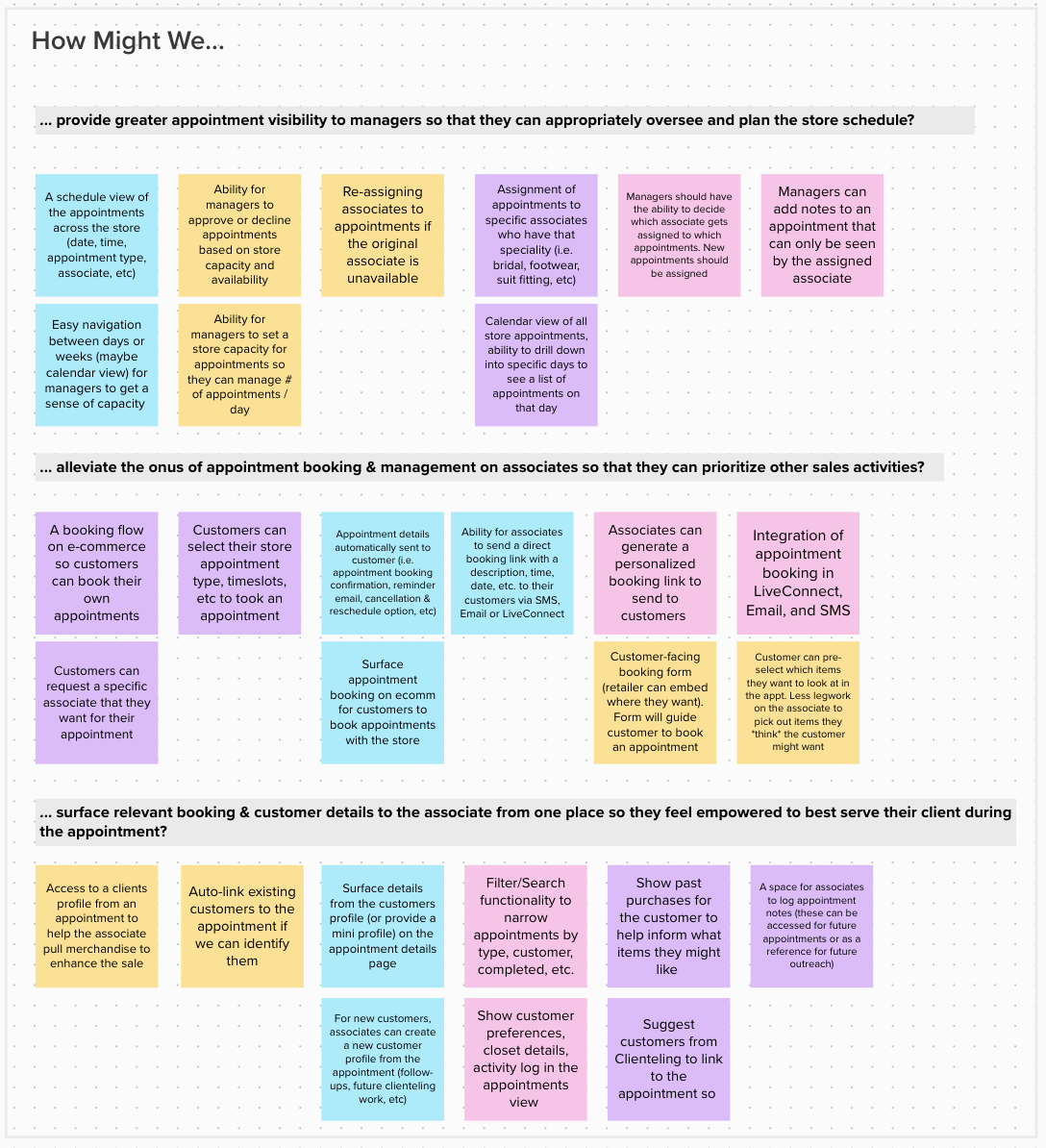
How Might We…
... provide greater appointment visibility to managers so that they can appropriately oversee and plan the store schedule?
... alleviate the onus of appointment booking & management on associates so that they can prioritize other sales activities?
... surface relevant booking & customer details to the associate from one place so they feel empowered to best serve their client during the appointment?
WORKSHOP #2 🛠
Solution Ideation Workshop
Participants: Product Designer (me) | Director of Product Design | Product Designer | Product Manager | VP of Retail Excellence
We kicked off the second week of the design sprint with an ideation workshop. Using the questions we developed in the “How Might We” workshop, we tasked the participants with brainstorming potential solutions for each theme. The ideas we brainstormed spanned the experience for the customer, the associate, and the manager since we had to tackle each of these in the MVP.
SOLUTION EXPLORATION 🔎
User Story Map
Using the solutions we brainstormed in the previous workshop, I got to work putting together a user story map. The map outlines the expected actions that each user will take to accomplish their goals in our product. This allowed the team to better visualize how all of the pieces would fit together. In order to then prioritize this large list of features for the MVP, we asked ourselves the following questions:
How important is this feature for finishing the process?
How often will the feature be used?
How many users will use this feature?
How much value will the feature bring to the customer?
How risky is this feature?
The Designs
With the User Story Map as my guide, I began to explore designs for the customer, associate, and manager experiences. With limited time, I very worked closely with the PM and the dev team for continual feedback and iterations.
CUSTOMER DESIGNS ✨
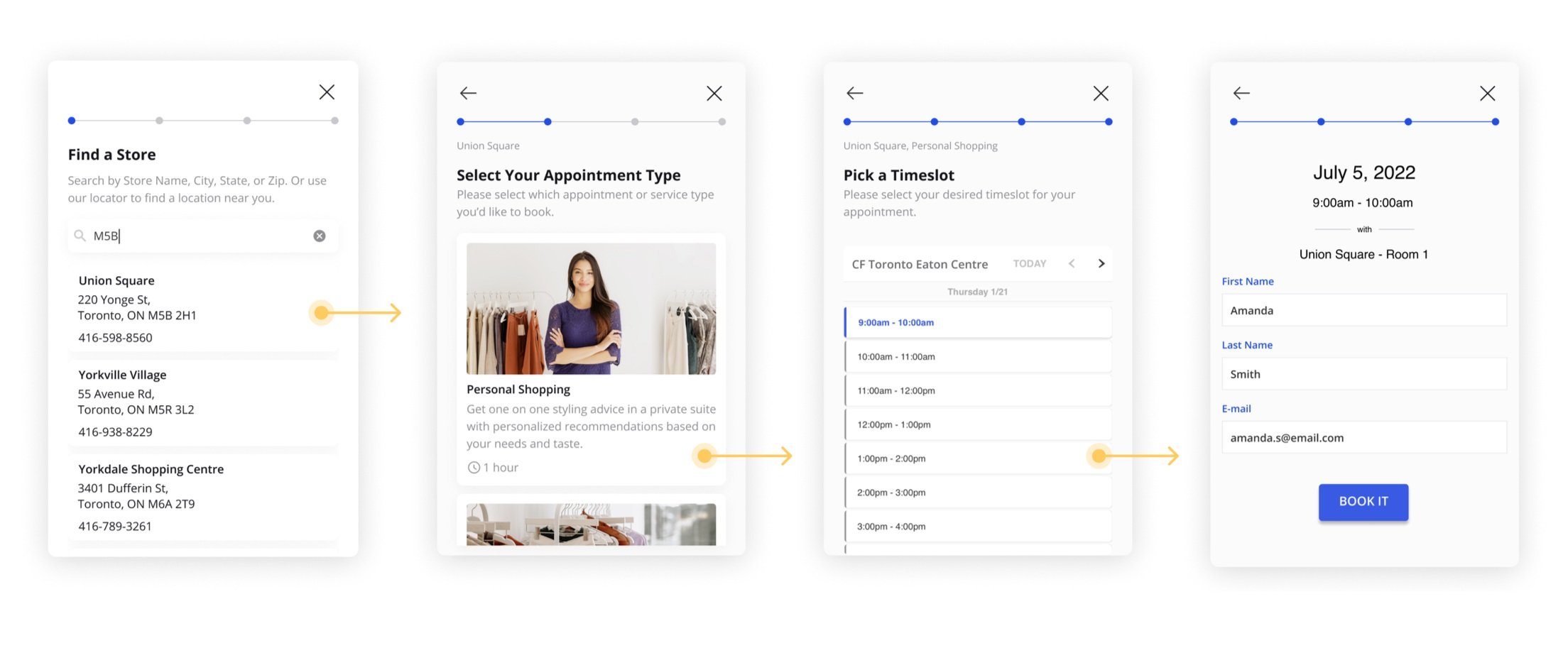
Web Widget
After comparing our options for the MVP implementation, we ultimately decided to use an integration partner that could do the heavy lifting for the web widget UI and booking logic via APIs. This gave us the opportunity to build upon an open-source appointments SDK (booking.js) and give our retailers the option to either use the out-of-the-box UI, or customize their booking flow to meet their specific needs.
This also allowed us quickly and easily solve for the problem of appointment booking and management being one-sided. Now, customers could take ownership of booking their own appointments and modifying them without needing a middleman.
ASSOCIATE & MANAGER DESIGNS ✨
Appointments App Exploration
The application required the bulk of the design work. Based on the features we prioritized in the story map, I got to work designing our Appointments MVP app. Here are some of my design explorations before I landed on the final direction:
Appointments App: Final Solution
As I revisited the problem scope, encountered technical constraints, and gathered internal feedback, the app began to take shape. These were the key screens and flows I designed for our MVP Appointments solution:
Landing Screen - Manager
Managers are given an extensive UI in order to oversee both their personal and storewide appointments. The “Store” segment gives them visibility into the volume of bookings on any given day, week, or month, helping them to staff and plan assignments.
Booking Assignment - Manager
All appointments are “Pending” until they’re assigned to an available associate. Managers get the first look at requested appointments, allowing them to schedule staff as needed. They can use the booking information to inform the appropriate associate to assign, or if it needs to be declined altogether.
Landing Screen - Associate
A scrollable, monthly schedule gives associates a comprehensive snapshot of the appointments they’ve booked or been assigned to. This allows them to plan, track and manage their bookings from one place.
Guest Checkin
We learned that about 50% of appointments were resulting in no-shows for our retailers. While they didn’t want to eliminate this problem through the app, they did want to track their occurrence as a metric. We made the check-in flow prominent in order to encourage associates to deliberately mark attendance for every appointment.
Book Appointment
Associates who want to book an appointment have the option of copying and sending their personal booking link to customers. Now, when a customer reaches out to request an appointment, associates can send them this link. The link bypasses the assignment flow, allowing a customer to book directly with the associate.
Video Prototype
CUT FROM SCOPE 🙅♀️
Attach a Customer
One of the problems that we were unable to address within the scope of the MVP was attaching an existing customer profile to an appointment. This solution was key to empowering the associate to have all the necessary customer information in one app. This ended up becoming a much larger, more complex project that we tackled a few months after launch. These were the initial proposed designs for the MVP:
PRIMARY RESEARCH 🕵️♀️
User Testing
In order to validate my app solution, I conducted a round of usability tests with 5 participants who represented our target users. They completed a series of 9 tasks that covered the primary user flows, with an over 80% success rate.
We also found some opportunities for improvement:
OUTCOME 🎉
Business & User Impact
We didn’t set out to accomplish any specific KPIs at the start of this project, but we still saw a great deal of success for both the business and our users when we launched the MVP. These were the highlights:
Successful launch and adoption in June 2020 with 5 clients
Saw an initial engagement rate of 69.7% in the first month
Overwhelmingly positive feedback from Boutique Directors & Store Managers
CONCLUSION 🎬
Learnings
This was the first design sprint that we ran at Tulip, and it was able to accomplish two incredible things simultaneously. The first was expected - we designed and deployed an MVP for a brand new product in an extremely short timespan. Plus, we saw immediate adoption that ended up scaling over the remainder of the year.
The second was unexpected, but welcome. The Design Sprint had the added benefit of evangelizing design within a very development-first organization. It allowed design to connect with stakeholders that we were normally isolated from. It served as the jumping off point for better cross-functional relationships and built trust for design across the company.